Demos
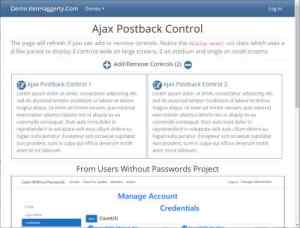
Ajax Postback Control
The page will refresh if you can add or remove controls. Notice the display-model-321 class which
uses a d-flex parent to display 3 controls wide on large screens, 2 on medium and single on small screens.
Add/Remove Controls (3)
Ajax Postback Control 1
Ajax Postback Control 2
Ajax Postback Control 3
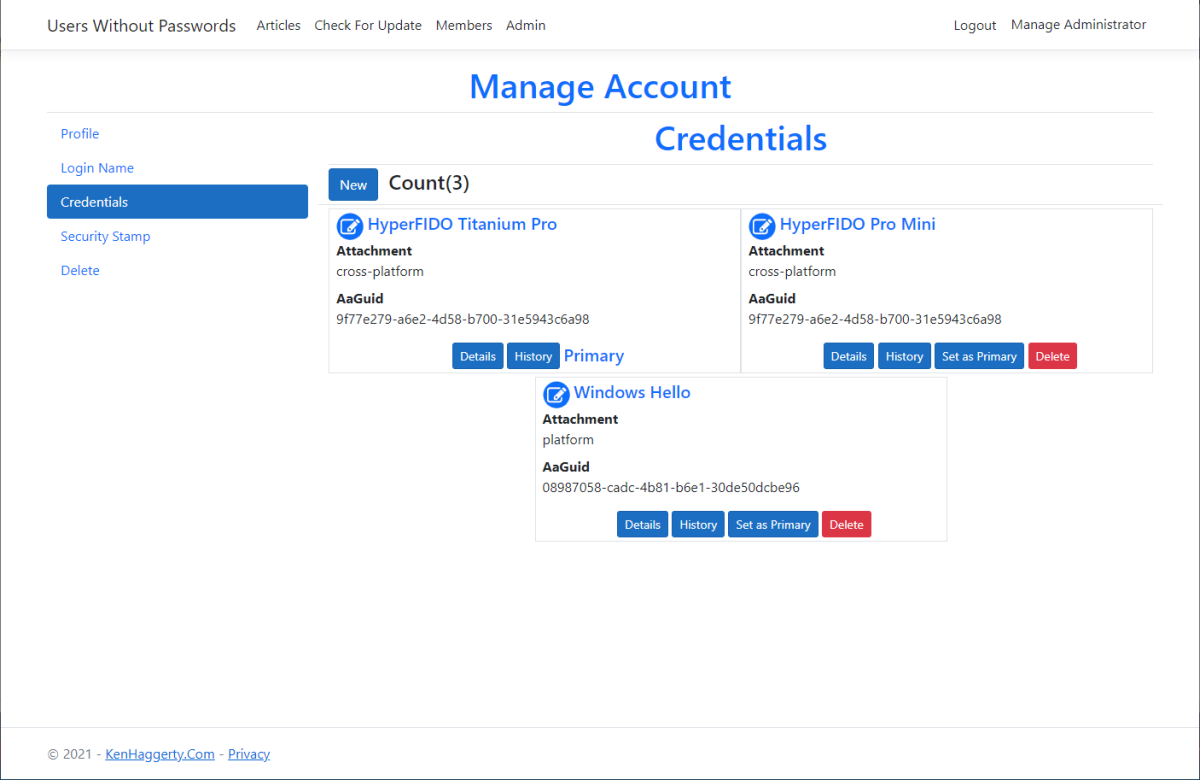
From Users Without Passwords Project

The Users Without Passwords Project allows multiple authenticators. The user enters a name for the
authenticator when it is created. I allow the user to edit the name with Ajax from a page which displays
all authenticators for the user. I developed _FieldUpdatePartial. cshtml with postback
JavaScript and embedded images. You can edit, cancel or update the name. If you update, the control
implements a waiting state. The new value and entity id are posted to a handler which updates the
database. The handler returns a status, and an error or the new value and entity id if successful. If the
status is Failed, the error is displayed with the message-modal. If the status is Success, a function updates
the control with the matching entity id. The control is initialized with the
FieldUpdateInputModel.cs which provides the entity id, existing value, postback url,
postback handler and a failure redirect url. The postback has a 2 second delay, long for database
functions but I wanted to demonstrate the waiting state.