Demos
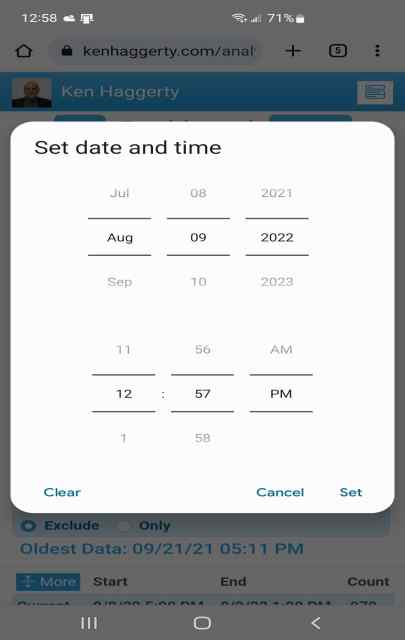
DateTime TagHelper
The ASP.NET Core 6.0 - Homegrown Analytics Project (HAP) creates and stores artifacts with a DateTimeOffset property named CreateDate which is set to DateTimeOffset.UtcNow. The HAP user interface allows selecting a date and time to view the chronological data with a DateTimeTagHelper class which renders the HTML for the Now and Set buttons and an input with the type set to datetime-local. The <input type="datetime-local"> doesn't provide a way to set the time zone and/or locale of the date/time control. The HAP and this demonstration implement a TimeOffset cookie which allows converting the user selected date and time to Coordinated Universal Time (UTC). This demonstration implements a PageModel DateTimeOffset property named DisplayDateTime. The default for DisplayDateTime is DateTimeOffset.UtcNow which needs to be converted to the client's current date and time.
Display: 02/04/26 00:54 GMT
With Offset: 2/4/2026 12:54:58 AM +00:00
UTC: 02/04/26 00:54 GMT
Server: 2/3/2026 4:54:58 PM -08:00
Because of the limited browser support for datetime-local, and the variations in how the inputs work, it may currently still be best to use a framework or library to present these, or to use a custom input of your own. Another option is to use separate date and time inputs, each of which is more widely supported than datetime-local. See MDN - <input type="datetime-local"> and Can I use datetime-local?.
I like this control on mobile even more.