Demos
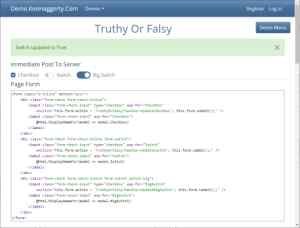
Truthy Or Falsy
Immediate Post To Server
Page Form
<form class="d-inline" method="post">
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" asp-for="Checkbox"
onclick="this.form.action = 'TruthyOrFalsy?handler=UpdateCheckbox'; this.form.submit();" />
<label class="form-check-label" asp-for="Checkbox">
@Html.DisplayNameFor(model => model.Checkbox)
</label>
</div>
<div class="form-check form-check-inline form-switch">
<input class="form-check-input" type="checkbox" asp-for="Switch"
onclick="this.form.action = 'TruthyOrFalsy?handler=UpdateSwitch'; this.form.submit();" />
<label class="form-check-label" asp-for="Switch">
@Html.DisplayNameFor(model => model.Switch)
</label>
</div>
<div class="form-check form-check-inline form-switch switch-big">
<input class="form-check-input" type="checkbox" asp-for="BigSwitch"
onclick="this.form.action = 'TruthyOrFalsy?handler=UpdateBigSwitch'; this.form.submit();" />
<label class="form-check-label" asp-for="BigSwitch">
@Html.DisplayNameFor(model => model.BigSwitch)
</label>
</div>
</form>
PageModel
[BindProperty]
public bool Checkbox { get; set; }
[BindProperty]
public bool Switch { get; set; }
[BindProperty]
[Display(Name = "Big Switch")]
public bool BigSwitch { get; set; }
public void OnGet()
{
Checkbox = true;
BigSwitch = true;
}
public IActionResult OnPostUpdateCheckbox()
{
StatusMessage = $"Checkbox updated to {Checkbox}.";
return Page();
}
public IActionResult OnPostUpdateSwitch()
{
StatusMessage = $"Switch updated to {Switch}.";
return Page();
}
public IActionResult OnPostUpdateBigSwitch()
{
StatusMessage = $"Big Switch updated to {BigSwitch}.";
return Page();
}
Big Switch CSS
.form-switch.switch-big .form-check-input {
width: 3em;
margin-left: -2.5em;
height: 1.5em;
}
.form-switch.switch-big .form-check-label {
margin-top: 0.25rem;
margin-left: 0.5rem;
}
When you pass a c# bool property from the PageModel to JavaScript, you throw a JavaScript Uncaught ReferenceError.
PageModel
public bool TrueBoolean { get; } = true;
Razor Page JavaScript
let modelBoolean = @Model.TrueBoolean;
JavaScript Error
The c# bool property uses the TrueString and FalseString fields which are title case and JavaScript Boolean values are lower case. Research for this demo found a lot of ways to mitigate the issue but none as simple as declaring True and False variables. See StackOverflow Answer - Trying to pass in a boolean C# variable to a javascript variable and set it to true.
let True = true, False = false;
Truthy and Falsy Values in JavaScript
As well as a type, each value also has an inherent Boolean value, generally known as either truthy or falsy. Some of the rules are a little bizarre, so understanding the concepts and effect on comparison helps when debugging JavaScript applications. See Truthy and Falsy: When All is Not Equal in JavaScript.
A single value can therefore be used within conditions. To demonstrate how seemingly different values equate to truthy or falsy, I developed JavaScript key/value object to evaluate the values. I tried using an array filter but results were different than the if conditional method.
Values To Test
let testItems = {
"01": true,
"02": false,
"03": True,
"04": False,
"05": 0,
"06": '',
"07": null,
"08": undefined,
"09": NaN,
"10": '0',
"11": 'false',
"12": [],
"13": {},
"14": function() {}
};
Evaluation Script
// Convert testItems to a key/value array
let testArray = Object.entries(testItems), truthyKeys = [], falsyKeys = [];
testArray.forEach(function(item) {
if(item[1]) truthyKeys.push(item[0]);
else falsyKeys.push(item[0]);
})
truthyKeys.sort();
falsyKeys.sort();
DOMContentLoaded Event
document.querySelector('.truthy-keys').textContent = truthyKeys.toString();
document.querySelector('.falsy-keys').textContent = falsyKeys.toString();
Truthy Keys
Falsy Keys
Key To Evaluate
function evalutateTruthy()
{
let key = document.querySelector('input[name="RadioButtonGroup"]:checked').value;
if(testItems[key]) showMessageModal(`${key} is truthy.`, 'alert-success');
else showMessageModal(`${key} is falsy.`, 'alert-danger');
}